Facebook Messenger
Connect your Facebook Pages, send and receive messages from Facebook’s 1.3 billion users.
This document provides a step by step guide to integrate Facebook with your Airy Core Platform instance.
- The required steps to configure the Facebook source
- How to connect a Facebook page to Airy Core
The Facebook Messenger source is not enabled by default.
You need to add configuration in your airy.yaml file and apply it to activate it.
Configuration
The Facebook source requires the following configuration:
- Step 1: Find the App ID and Secret
- Step 2: Configure the webhook integration
- Step 3: Obtain the page token
- Step 4: Connect a Facebook page to your instance
- Step 5: Send messages from a Facebook channel
Let's proceed step by step.
Step 1: Find the App ID and Secret
To connect a page, you must have an approved Facebook app. If you don't have one, you must register and create a Business app on Facebook for Developers.
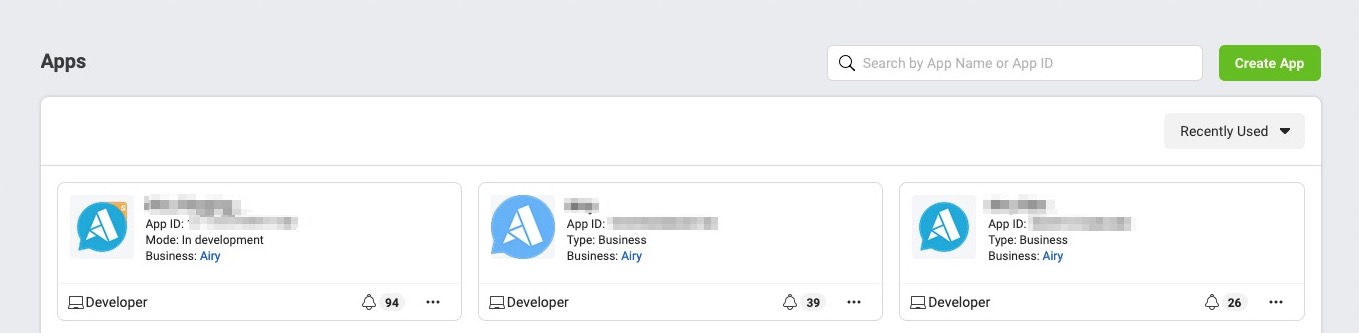
All of your registered apps are listed on developers.facebook.com/apps.

The dashboard of each registered app can be found on:
https://developers.facebook.com/apps/INSERT_YOUR_APP_ID_HERE/dashboard/
On your application's dashboard, note down the App ID of your application and then head to the Basic Settings page.
https://developers.facebook.com/apps/INSERT_YOUR_APP_ID_HERE/settings/basic/
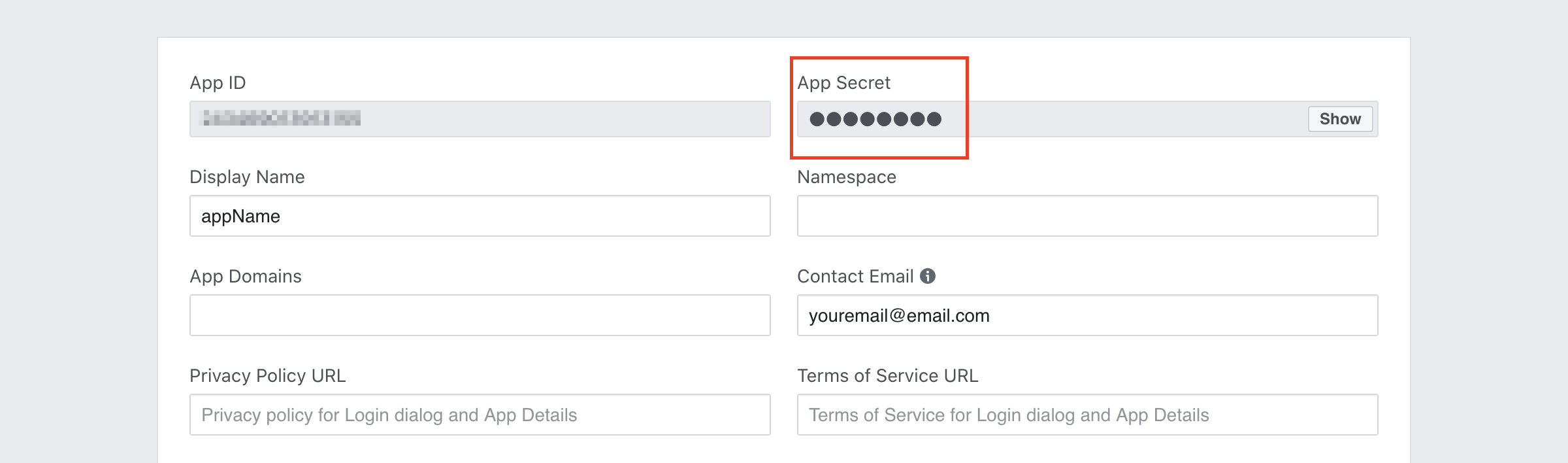
You will find your App Secret on this page:

Copy and paste your App ID and App Secret as strings next to appId: and appSecret:, below components/sources/facebook in your airy.yaml file.
Refer to the Configuration Docs on how to input these values.
Step 2: Configure the webhook integration
Facebook must first verify your integration with a challenge to start sending events to your running instance. To verify your Facebook webhook integration, set the value next to webhookSecret:, below components/sources/facebook in your airy.yaml file, to a value of your choice.
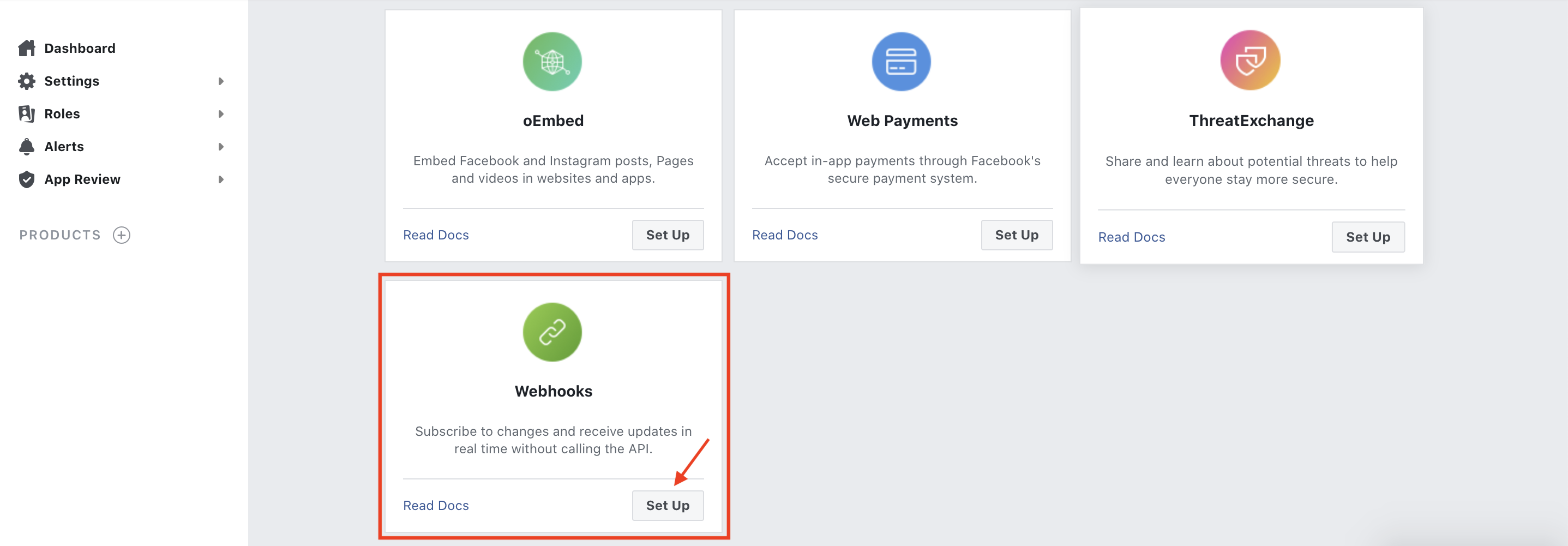
You are now ready to configure the webhook integration. Click on the + icon next to "Products" on the left sidebar of your app's dashboard: scroll down, a list of products will appear.
https://developers.facebook.com/apps/INSERT_YOUR_APP_ID_HERE/dashboard/#addProduct
Click on the button 'Set Up' on the Webhooks product card.

This will add the Webhooks as one of your app's products and will lead you to the Webhooks product page.
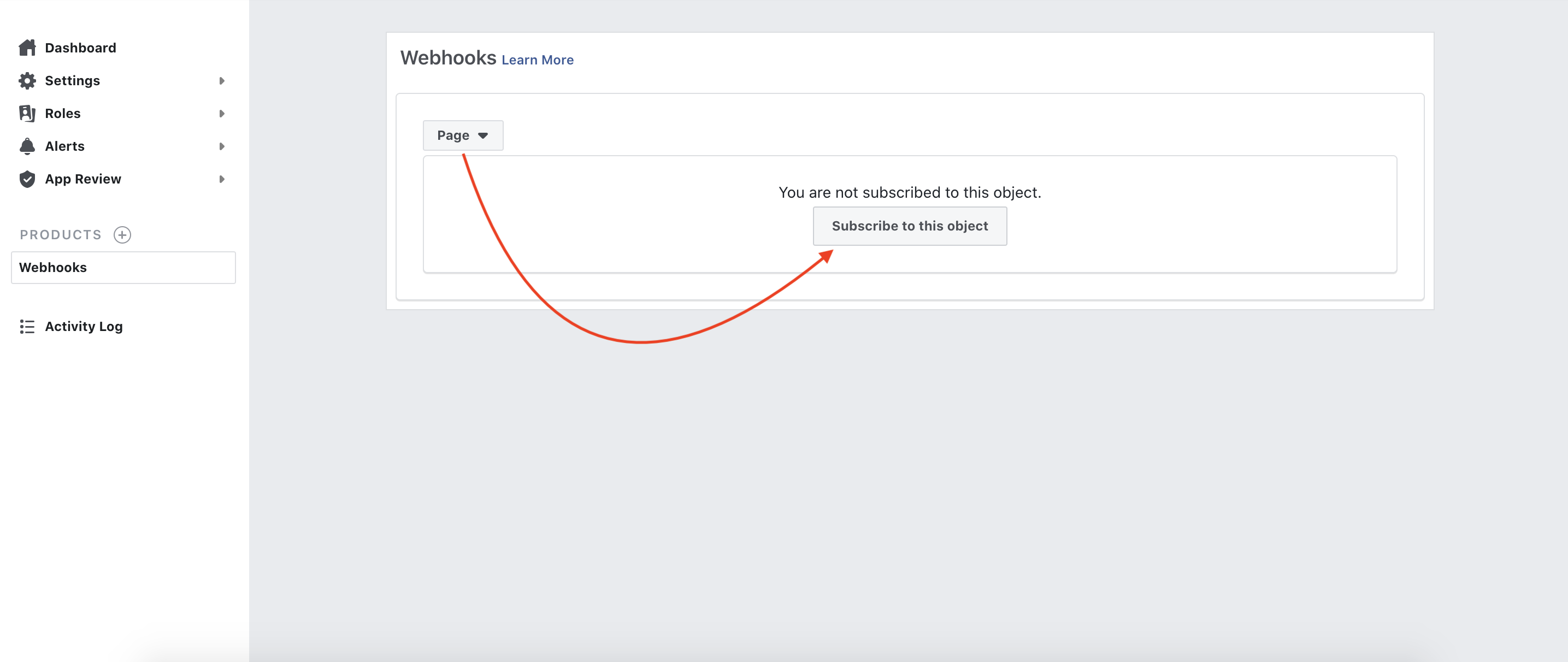
https://developers.facebook.com/apps/INSERT_YOUR_APP_ID_HERE/webhooks/

Select 'Page' from the dropdown (the default is 'User') and click on the button 'Subscribe to this object'.
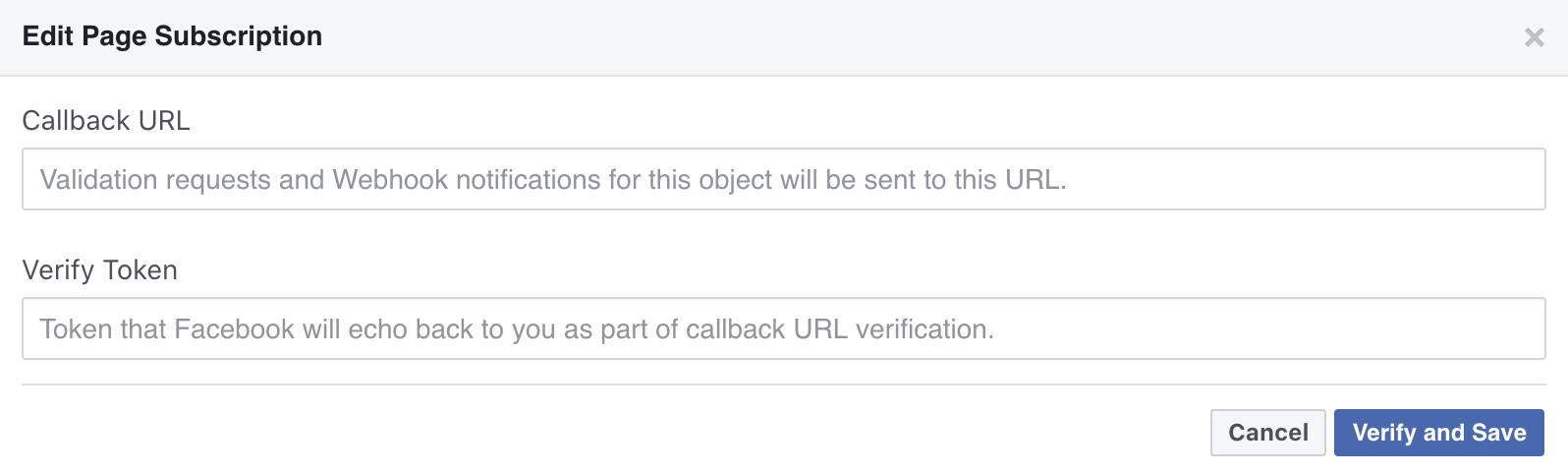
This will open a modal box: add your Callback URL (your instance's Facebook Webhook URL) and Verify Token (the webhookSecret you added in your airy.yaml file in the previous step).

Your Facebook Webhook URL should have the following format:
https://your-public-fqdn/facebook
or if you are using Ngrok:
https://RANDOM_STRING.tunnel.airy.co/facebook
If you encounter errors, please make sure that the Verify Token matches the
webhookSecret in your airy.yaml file and that your variables have been
successfully set to your Airy Core instance.
Refer to the Configuration Docs on how to input these values.
Once the verification process has been completed, Facebook will immediately start sending events to your Airy Core instance.
Step 3: Obtain the page token
Go to the Products page (click on the + icon next to Products on the left sidebar).
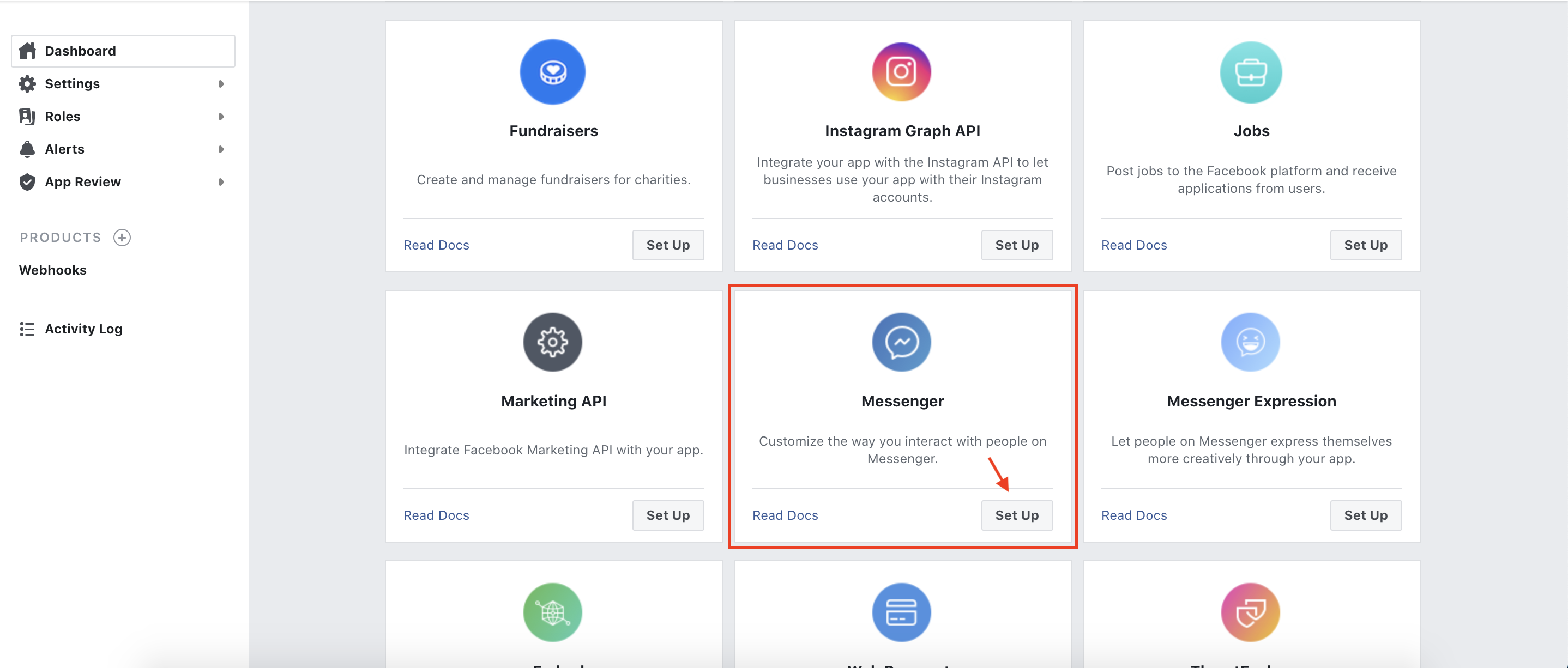
Click the 'Set Up' button on the Messenger product card.
https://developers.facebook.com/apps/INSERT_YOUR_APP_ID_HERE/dashboard/#addProduct

This will add Messenger as one of your app's products and will lead you to the Messenger product page.
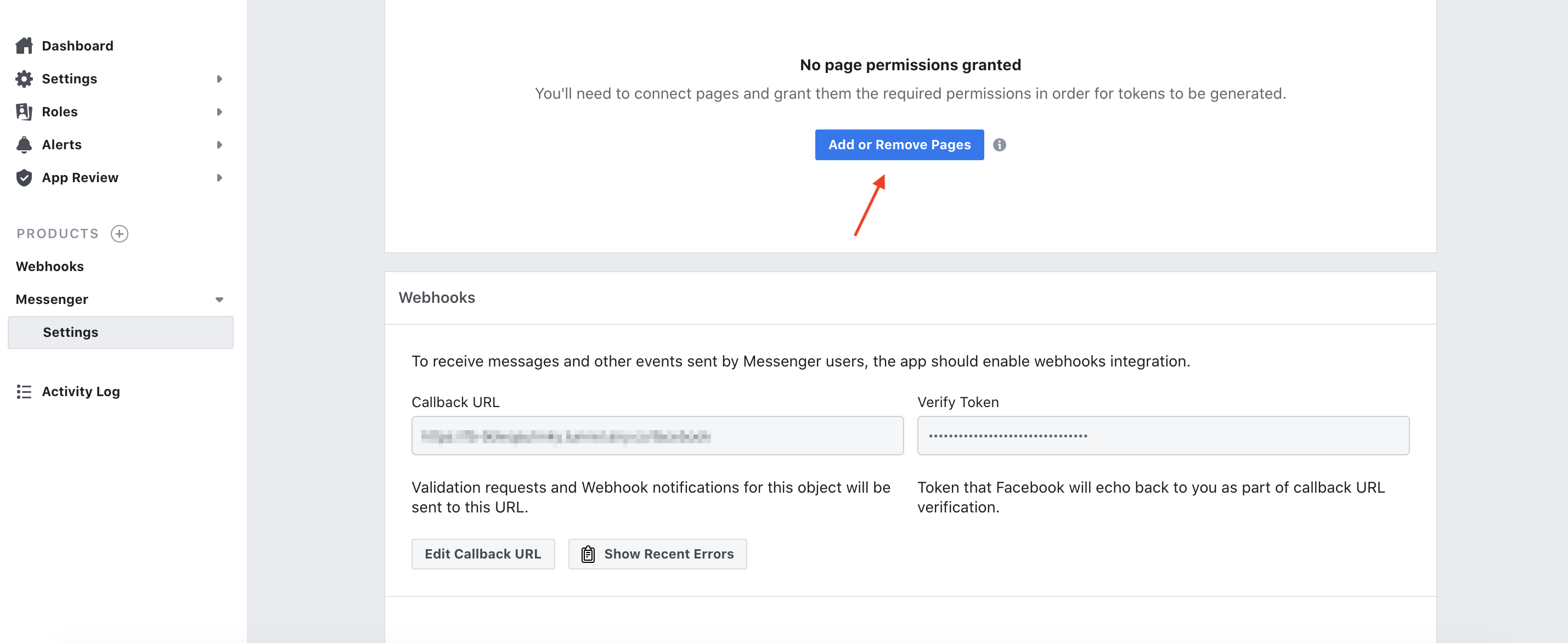
Notice that at the bottom of the page, the Webhooks product has been added with the variables you gave at the previous step.

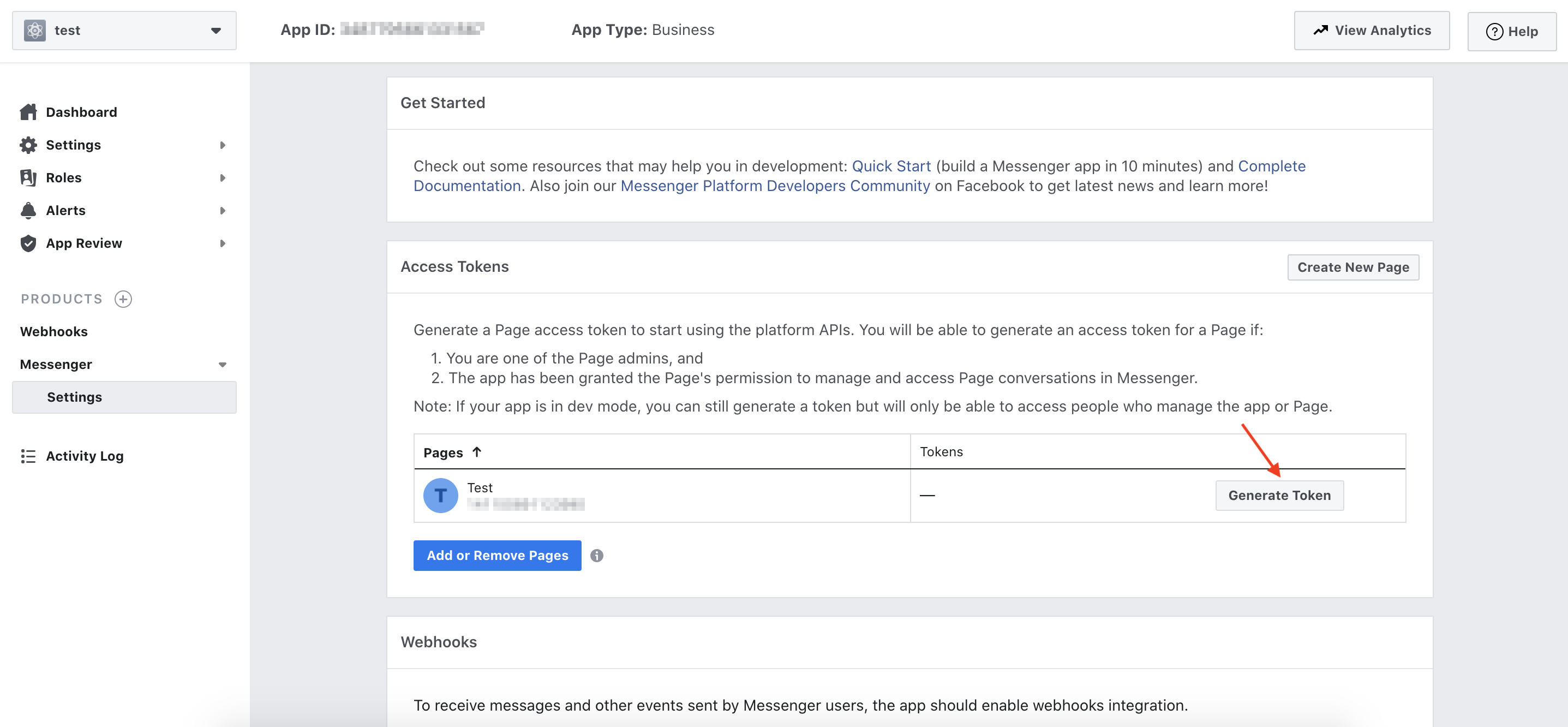
Click on the blue button 'Add or Remove Pages' and select your page.
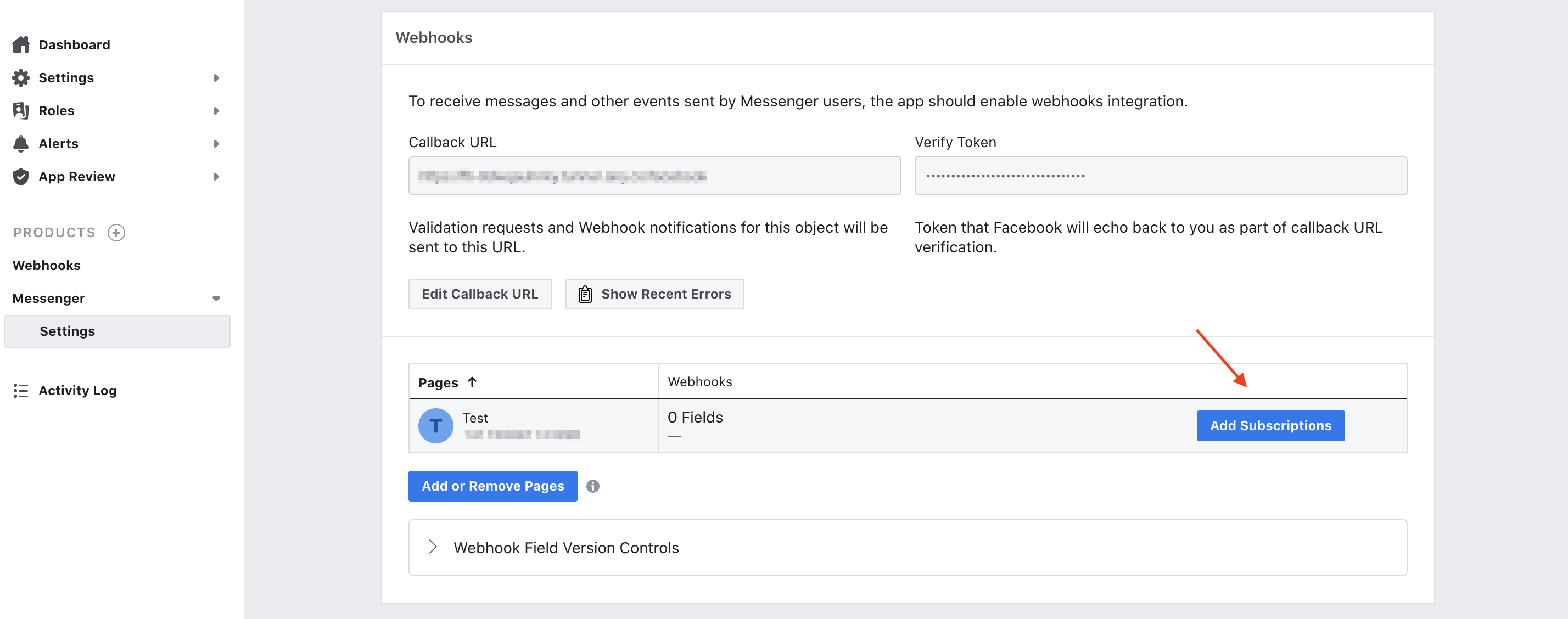
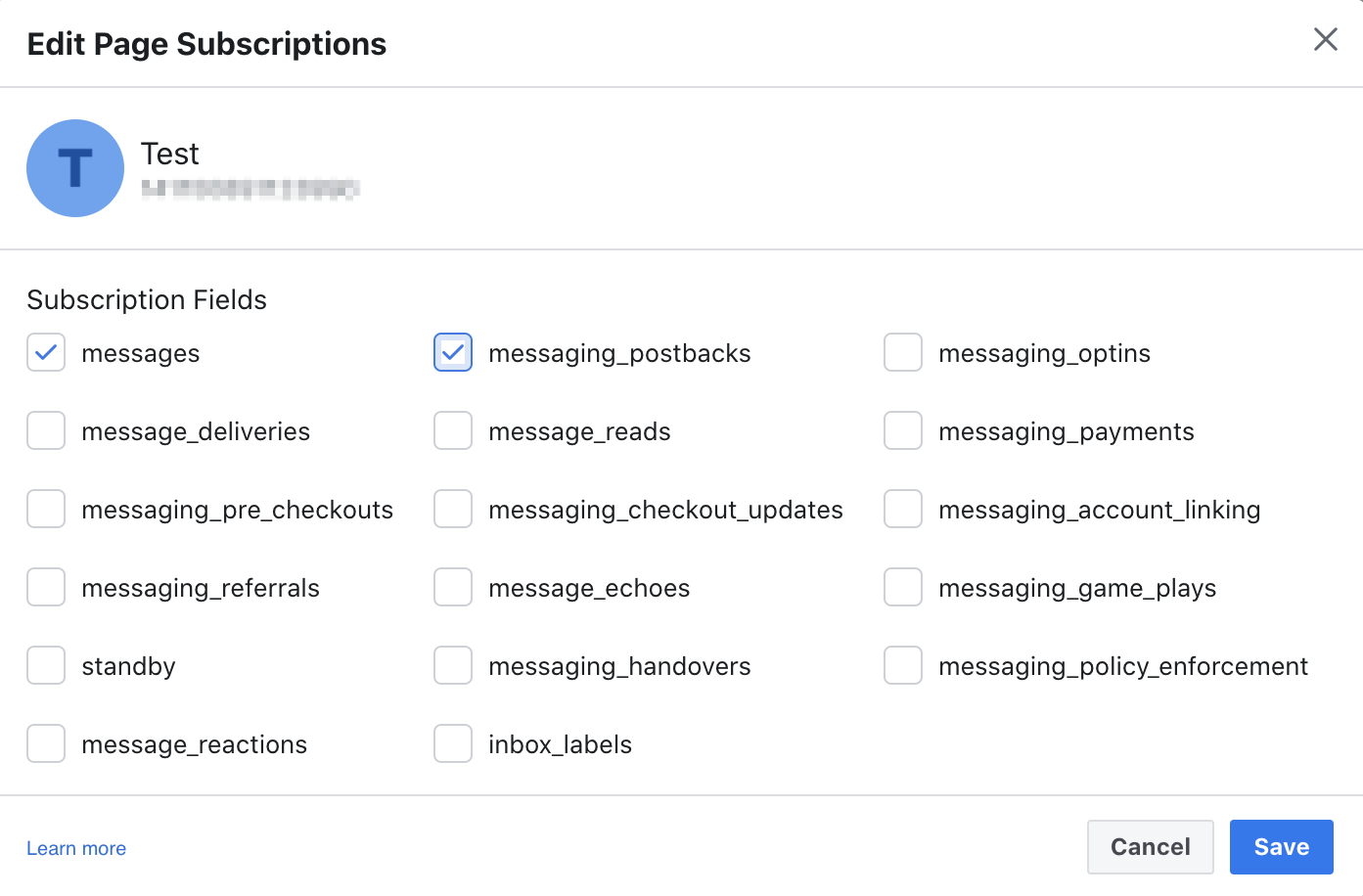
Once your page has been added, scroll down and click on the button 'Add Subscriptions'.

This opens a modal box: tick 'messages' and 'messaging_postbacks' from the Subscription Fields list.

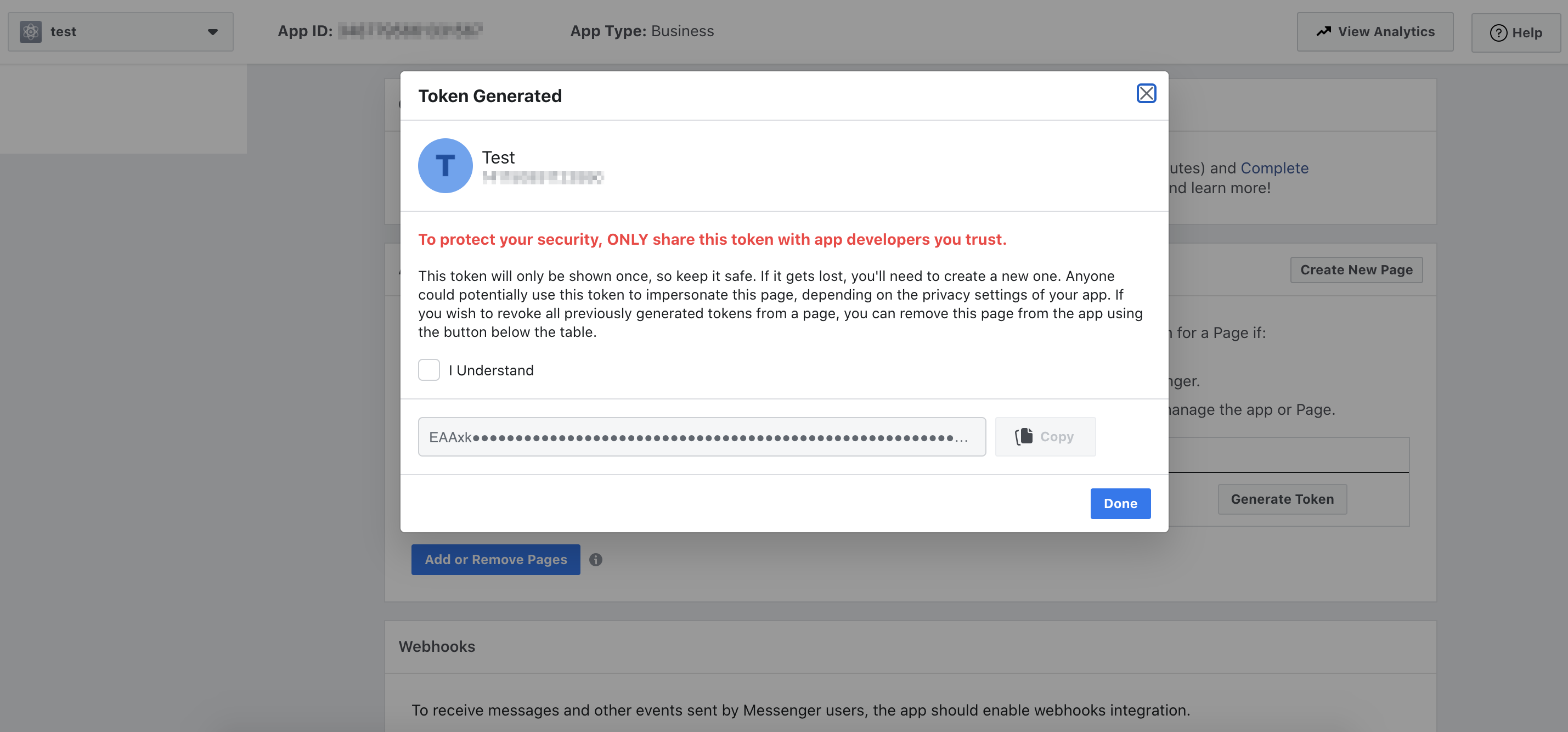
Next, scroll up, and click on the button 'Generate Token'.

This will open a pop-up revealing your page Access Token. Copy it, you will need it to connect the Facebook page to your instance.

Success! You are now ready to connect a Facebook page to your Airy Core instance 🎉
Step 4: Connect a Facebook page to your instance
There are 2 options to connect this connector's channel to your instance:
- you can send an API request (using curl or an API platform such as Postman)
- you can use the Control Center UI to connect and manage the channel in just a few clicks
We cover both options in this section.
Connect a Facebook channel via API request
The next step is to send a request to the Channels endpoint to connect a Facebook page to your instance.
Channels endpoint
Connect a Facebook source to your Airy Core instance through the Channels endpoint
Connects a Facebook page to Airy Core.
POST /channels.facebook.connect
page_idis the Facebook page IDpage_tokenis the page Access Tokennameis the custom name for the connected pageimage_urlis the custom image URL
Sample request
{
"page_id": "fb-page-id-1",
"page_token": "authentication token",
"name": "My custom name for this page",
"image_url": "https://example.org/custom-image.jpg" // optional
}
Sample response
{
"id": "channel-uuid-1",
"source": "facebook",
"source_channel_id": "fb-page-id-1",
"metadata": {
"name": "My custom name for this page",
// optional
"image_url": "https://example.org/custom-image.jpg"
}
}
If you encounter errors, please follow these debugging steps:
Make sure the credentials you have added to the airy.yaml configuration file have been applied to your Airy Core instance (refer back to step 1) .
Verify your webhook integration (refer back to step 2). Make sure your Facebook Webhook URL has been correctly added on your app's dashboard. You should edit the 'Page' subscriptions for the Webhooks and Messenger product each time you create a new instance. Make sure that you have selected 'Page' subscription and not 'User' (which is the default).
Connect a Facebook channel via the UI
You can connect a Facebook channel via your app's Control Center UI.
On your instance's Control Center, click on 'Catalog' on the left sidebar menu and select 'Facebook'.
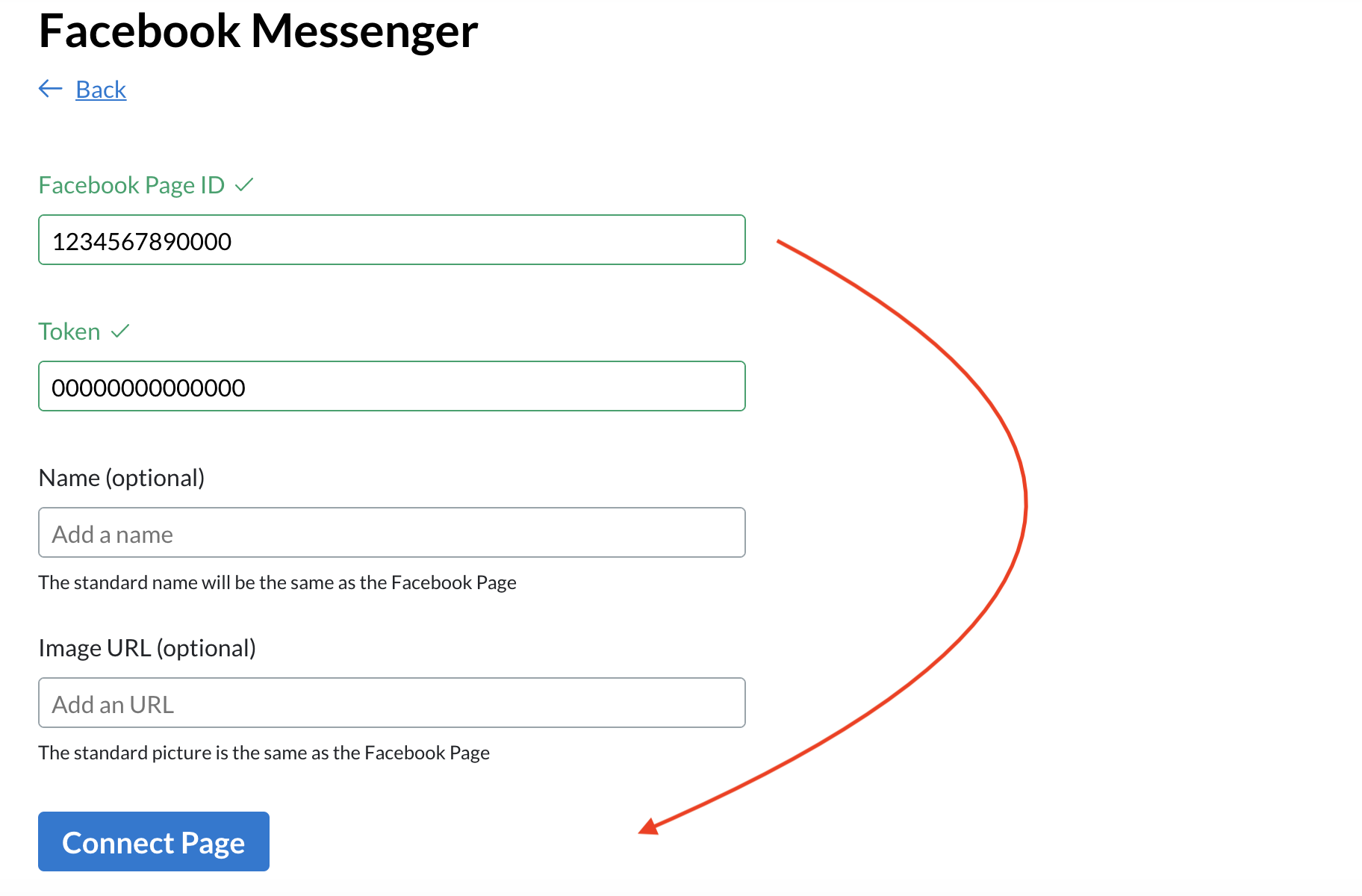
This will open a page with a form.

Add your Facebook Page ID and Page Access Token in the form's respective fields.
Your can find your Facebook Page ID and Page Access Token on your app's dashboard on Facebook For Developers: the Facebook Page ID is the ID of the page you want to connect and the Page Access Token is generated on the Messenger product section (refer back to the previous steps).
Make sure the variables have been successfully applied to your instance, otherwise you won't be able to connect the Facebook channel through the UI.
Refer to the Configuration Docs on how to input these values.
You can optionally add a name and an image. The display name will be used as the conversation's name while the image URL will be used as its icon in the Inbox UI's messenger. A fallback image will be used if you do not enter a valid image URL.
Next, click on the 'Save' button.
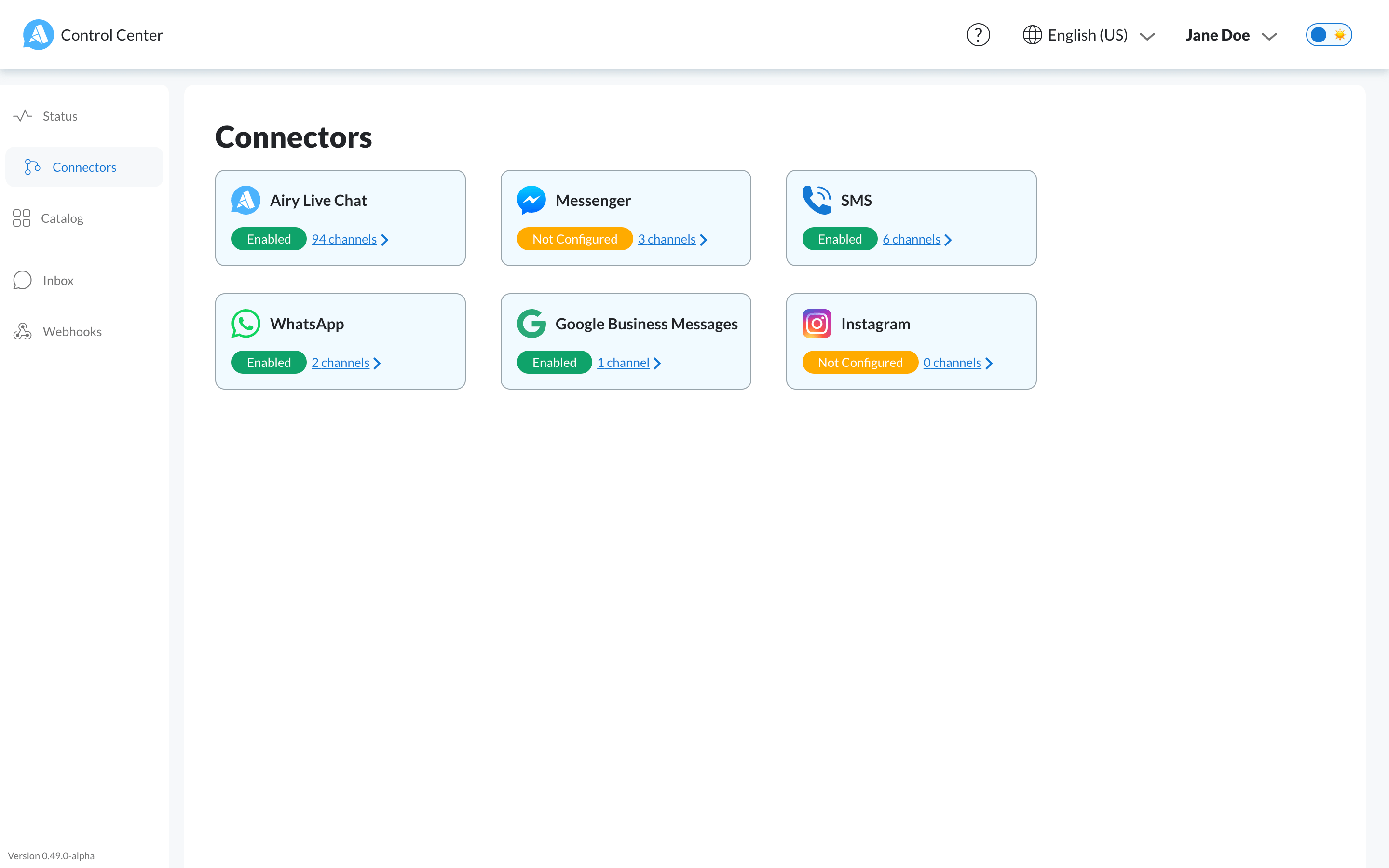
Upon successful connection, Facebook will appear as connected in the Connectors page in your app's Control Center.
You can edit its configuration at any time by selecting 'Facebook' in the list.

Step 5: Send messages from a Facebook channel
Now, send a message to your Facebook page through Facebook Messenger.
This will create a new conversation between your Airy Core instance and Facebook Messenger, wich will appear instantly in the Inbox UI's messenger.
If you do not see the conversation in the Inbox UI's messenger after sending the message, it means that the channel hasn't been successfully connected. Refer back to the previous steps.
Once a conversation has been successfully created, you will be able to send messages through the Messages endpoint.
Messages endpoint
Send messages to your Airy Core instance from different sources through the Messages endpoint
Sending a text message
{
"conversation_id": "a688d36c-a85e-44af-bc02-4248c2c97622",
"message": {
"text": "Hello World"
}
}
Send and receive messages with the Inbox UI
Now that you connected this source to your instance and started a conversation, you can see the conversations, messages, and templates in the Airy Inbox, and use it to respond to the messages.
Inbox
Receive messages from different sources and send messages using the Inbox UI